文章分类 Classification
常见问题中的展开闭合效果
稿件来源: 阳光企业网站管理系统 撰稿作者: 太阳光 发表日期: 2012-06-05 阅读次数: 154 查看权限: 游客查看
在网站中常常使用到常见问题那种点击标题展开与闭合效果,今天特地写了一个函数来实现此效果。
常见问题格式主要是标题与内容,我们先来看一下简单的HTML:
<h2>常见问题</h2>
<dl>
<dt>问题1</dt>
<dd>回答1</dd>
<dt>问题2</dt>
<dd>回答2</dd>
</dl>
然后我们要实现的效果是dd标签先全部关闭,点击任意一个dt后对应的dd就展开,其它dd就关闭。来看看简单的javascript代码:
$("dd:first").show();//先设置第一个问题为展开(其他用css控制为隐藏)
var n=0;//记录当前展开的编号
$("dt").each(function(i,item){
//遍历所有dt,当被点击时执行
$(this).click(function(){
if(i!=n){
//当点击未展开的dt标题时
$("dd").eq(n).hide();//先隐藏已经展开的dd
$("dd").eq(i).show();//显示当前的dd
n=i;//更新当前编号
}
});
});
理解了核心代码,那我们再扩展一下功能,主要是为了更美化的样式,并且支持同一个页面放置多个类似的标签模块,使用Id来区分。整成一个函数为:
function trigger_aq(id){
var i_dt=0;
$(id+" dd:first").show();
$(id+" dt").each(function(i,item){
$(this).click(function(){
if(i!=i_dt){
$(id+" dd").eq(i_dt).hide();
$(id+" dd").eq(i).fadeIn("slow");
$(this).addClass("click_dt");
$(id+" dt").eq(i_dt).removeClass("click_dt");
i_dt=i;
}
});
});
$(id+" dt").hover(function(){
$(this).addClass("ondt");
},function(){
$(this).removeClass("ondt");
});
}
最终效果请狠狠点击这里查看
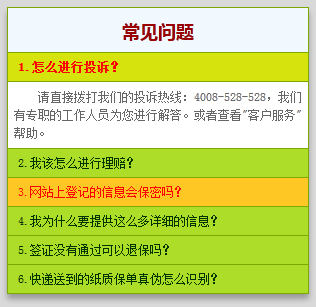
效果图片:
关键词: jquery,展开闭合,常见问题 编辑时间: 2012-06-05

0
高兴
0
支持
1
搞笑
0
不解
0
谎言
0
枪稿
0
震惊
0
无奈
0
无聊
0
反对
0
愤怒
0%(0)
0%(0)
 中搜索:常见问题中的展开闭合效果
中搜索:常见问题中的展开闭合效果 中搜索:常见问题中的展开闭合效果
中搜索:常见问题中的展开闭合效果

- 暂无评论


















网友评论