文章分类 Classification
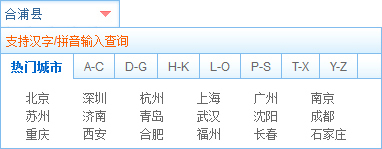
全国城市选择插件
稿件来源: 阳光企业网站管理系统 撰稿作者: 太阳光 发表日期: 2012-07-18 阅读次数: 744 查看权限: 游客查看

在保险网站中有一个城市选择插件,感觉不错,于是自己也写了一个出来。
城市以字母分开,支持中英文搜索,鼠标离开自动赋值。
jQuery.fn.extend({
city_input:function(){
var obj={}, i,s_az=["A","B","C","D","E","F","G","H","J","K","L","M","N","P","Q","R","S","T","W","X","Y","Z"];//缺少i,o,u,v
var s_hot="",s_str,s_spy;
for (i=0;i<s_az.length;i++){
obj[s_az[i]]=new Array();
}
$.each(ctiySelectedOptions.cityInfo, function(i,item){
s_str='<span date="'+item.pc+'|'+item.cc+'|'+item.scn+'">'+item.scn+'</span>';
if(i<18){
s_hot+=s_str;
}
s_spy=item.spy.substring(0,1).toUpperCase();
obj[s_spy].push(s_str);
});
for (i=0;i<s_az.length;i++){
$("#city_"+s_az[i]).html(obj[s_az[i]].join(""));
}
$("#dd_hot").html(s_hot);
$(".zimu_city").eq(0).show();
$(".city_tab li").click(function(){
$(this).siblings().removeAttr("class");
$(this).addClass("active");
$(".zimu_city").hide();
$(".zimu_city").eq($(this).index()).show();
});
$(".zimu_city span").hover(function(){
$(this).addClass("on_city");
},function(){
$(this).removeAttr("class");
});
$(".zimu_city span").click(function(){
set_value($(this).attr("date"));
$("#citySearch").hide();
});
$("#select_city").keyup(function(){
var v= $.trim($(this).val().replace(/[\d]/g,''));
$(this).val(v);
$(".city_div").hide();
if(v==""){
$("#citySearch").show();
$("#cityCode,#provinceCode").val("");
}else{
$("#citySearch").hide();
s_str="";
i= v.length;
var reg=/^[a-zA-Z]+$/;
if(reg.test(v)){
$.each(ctiySelectedOptions.cityInfo,function(n,item){
if(item.py.substring(0,i)==v||item.spy.substring(0,i)==v){
s_str+='<li date="'+item.pc+'|'+item.cc+'|'+item.scn+'"><span>'+item.py+'</span>'+item.scn+'</li>';
}
});
}else{
$.each(ctiySelectedOptions.cityInfo,function(n,item){
if(item.scn.indexOf(v)!=-1){
s_str+='<li date="'+item.pc+'|'+item.cc+'|'+item.scn+'"><span>'+item.py+'</span>'+item.scn+'</li>';
}
});
}
if(s_str!=""){
$("#auotComplute").show();
$("#city_list").html(s_str);
$("#city_list li:first").addClass("on_ul_css");
$("#city_list li").click(function(){
set_value($(this).attr("date"));
$("#auotComplute").hide();
});
$("#city_list li").mouseover(function(){
$("#city_list .on_ul_css").removeAttr("class");
$(this).addClass("on_ul_css");
});
}else{
$("#city_list li").removeClass();
$("#city_err").html(v);
$("#searchFail").show();
}
$("#cityCode,#provinceCode").val("");
}
});
$(this).click(function(e){
$("#auotComplute,#searchFail").hide();
if($("#select_city").val()=="车辆行驶城市"){
$("#select_city").val("");
};
if($("#citySearch").is(":visible")){
$("#citySearch").hide();
}else{
$("#citySearch").show();
}
e.stopPropagation();
});
$(".city_div").click(function(e){e.stopPropagation()});
$(document).click(function(){
$(".city_div").hide();
if($("#cityCode").val()==""){
var s_cc=$("#city_list .on_ul_css").attr("date");
if(s_cc!=undefined&&s_cc!=""){
set_value(s_cc);
}else{
$("#select_city").val("车辆行驶城市");
$("#cityCode,#provinceCode").val("");
}
}
});
function set_value(arr){
arr=arr.split("|");
$("#provinceCode").val(arr[0]);
$("#cityCode").val(arr[1]);
$("#select_city").val(arr[2]);
}
}
});

关键词: 城市,车辆行驶城市,保险 编辑时间: 2012-07-18

0
高兴
0
支持
0
搞笑
0
不解
0
谎言
0
枪稿
0
震惊
0
无奈
0
无聊
0
反对
0
愤怒
100%(1)
0%(0)

- 暂无评论



















网友评论